HTML:超文本传输语言,一种标记语言
解释:超越了普通文本,可以包含视频,音频,图片等等
《!DOCTYPE html>===》表示这个HTML类型的文件
<html>====》html文件的开始
<head>====》头部类容的
<mata charset="UTF-8"=====》编码格式
<title></title>=====》窗口名称
</head>====》头部类容的结束
<body>=====》体部类容 书写html的语法
</body>=====》体部类容
</html>=====》html文件类容的结束
h1--h6===》字体由大到小
p===》段落
i===》斜体 em===》斜体
strong===》字体加粗
font===》添加字体颜色
<wuhan>漂亮妹妹</wuhan>====》wuhan自命标签
br===》换行
img===》访问链接图片
新建一个窗口打开的参数====》target
#===》死链接
ol li====》有序列表
ul li===无序列表
a===》跳转链接标签
在网页点击F12 点击小指针 找到京东的轮播图点击网址 复制自己想换图片的链接 在摁F12退出,轮播图就会显示自己的图片链接
table===》创建一个表格标签
boder===》调整页面的边距
cellspacing===》单元格与单元之间的间距
cellpadding===》单元格与类容间距
tr===》增加行
th===》增加列
td===》增加行居左
align center:居中
表格改颜色在table中修改
改表格字体的颜色在th里修改
rowspan===合并单元格列
colspan====合并单元格行
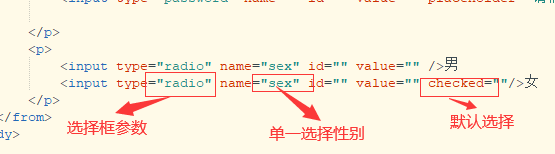
form===》表单标签
type===》字段表示input标签的类型
text===》文本输入类型
password===》密文性输入类型
placeholder===》提示语
placeholder===》提示语

备注输入框===》textarea
checkbox===》默认选择
file===》上传文件
textarea==》备注输入框
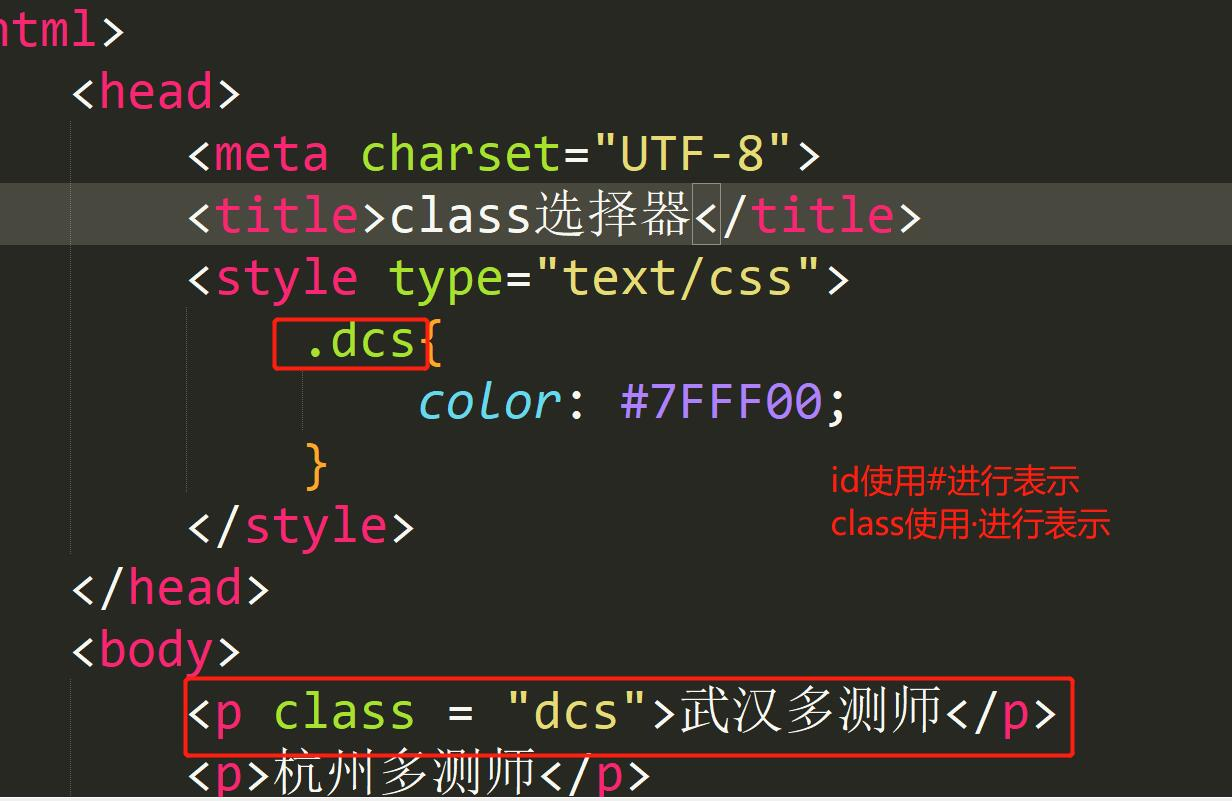
select===》选择框标签

em,p===》同标签名称进行修饰类容,可以同时修饰多个
cursor===》鼠标变成手指状
hover====》使用这个参数鼠标放上去变色
css修饰:
font===改变字体
font-size===》字体大小
font-style===》改变斜体
font-weight==》字体加粗
text-align===》文本居中
|
|